Nota : Esta página é meio extensa, mas se para você Internet parece um passe de mágica que tudo funciona, você não conhece a infraestrutura necessária para suportar uma aplicação web, que não é pequena.
Sei que em outra página falei sobre a história da Internet mas a visão desta página é referente a uma empresa e não a de um usuário doméstico como descrevi em Basico HTML - Histórico
Os primórdios
A Internet não nasceu como você a conhece hoje, foi uma evolução de tecnologias e recursos que fizeram
a Internet chegar onde chegou hoje.
Ela começou com um aparelho revolucionário chamado Modem. Modem é uma sigla para modulador e
demodulador e ele possibilitava a comunicação entre dois equipamentos a longas distâncias através de uma
linha telefônica ou pares de fios dedicados a comunicação ( chamadas LPs na época). Com isto uma casa
conseguia 'falar' com alguns 'seletos amigos' via modem e empresas conseguiam se comunicar imediatamente.
Note que na época dos Modems se você estava falando com um amigo A seu e o um amigo B quisesse falar com você ele não conseguiria porque a linha telefônica estava ocupada. O mesmo ocorria quando você estava falando com uma pessoa e queria falar com outra. Você precisaria desligar a conexão atual e fazer uma nova com seu outro amigo.
Passado algum tempo no mundo corporativo vieram os servidores RAS ( RAS significa Remote Access System ou servidor de acesso remoto) e com este tipo de servidor uma empresa podia seguramente deixar um funcionário acessar sua rede com segurança. Para isto o serviço possuía um serviço de autenticação do usuário que dava um 'perfil' ao usuário restringindo ou permitindo o seu acesso aos computadores da empresa.
Empresas como a Microsoft conseguiram fazer com que um usuário logado no seu RAS fosse tratado da mesma maneira como se estivesse dentro da empresa. Foi um marco corporativo.
Até aqui temos um computador em casa ligado a um modem e enviando informações para um servidor ou uma máquina remota qualquer. Esta é a época das famosas BBS (Bulletin board system) e era texto para lá e para cá, puro texto. Um servidor RAS windows já conseguia enviar alguma coisa a mais mas era uma aplicação específica para o mundo RAS da Microsoft.

Nesta época empresas como a Embratel e a Telesp colocaram serviços como o Cirandão, Teletexto que eram muito lentos, só para dar uma ideia a comunicação era em 75 bps( bits por segundo ) e uma página para ser transferida, mesmo texto, levava uns 30 segundos e era montada caractere a caractere conforme eles vinham chegando.
Mas o departamento de defesa dos EUA (DARPA) estava trabalhando num projeto de calamidade nacional como a explosão de uma bomba atômica em solo americano. Queriam, com esse projeto, que as atividades das demais áreas sobreviventes continuassem funcionando normalmente através de serviços de contingência, ou seja, se uma tarefa no ponto A não pudesse ser mais realizada o ponto B a faria.
Ai da DARPA envolveu outras empresas como a IBM, CISCO e onde há dinheiro a coisa vai para frente.
Sendo assim, fizeram um sistema onde um site A processava a Tarefa A e o Site B processava a Tarefa B mas se o site A tivesse algum problema, o Site B poderia executar a Tarefa A e vice-versa. Como fizeram isso ? Em matéria de computadores, com redes de computadores. A rede A processa a Tarefa A e a Rede B processa a Tarefa B. Se forem necessárias as tarefas de A podem ser passadas para B e vice-versa. Com isto equipes inteiras foram treinadas em diversos locais porque elas poderiam ser designadas para suprir a falta de pessoas em outros lugares. E essa paranoia foi crescendo.
A rede foi se expandindo e conseguiram conectar todo o Estados Unidos via rede. Feito isto pensaram em reduzir os custos e como ganhar dinheiro ou parar de gastar tanto dinheiro com isso de maneira segura. Se deixassem os civis se conectar a rede ( que até agora era exclusivamente de uso militar ) haveria muita gente interessada e com isto a procura por equipamentos de comunicação seria muito grande e com isto o preço dos equipamentos de comunicação seriam reduzidos e muito. Ficaram pensando nas possibilidades.
Foi ai que o governo americano ( que era o dono da coisa ) interviu e resolveu deixar a Internet Livre e Universal, ou seja, eles já custeavam toda a DARPA naquela época e viram que só se beneficiariam com essa medida em termos de custo especialmente.
Alguns recursos foram fundamentais para que a Internet evoluísse dessa fase inicial. A primeira coisa foram os browsers. Até então cada empresa ou pessoa tinha seu programinha de comunicação que funcionava á sua maneira e nem sempre eram do agrado da maioria.
Foi aí que pensaram no browser. O browser foi chamado inicialmente de 'application killer', ou seja, matador de aplicações porque ele iria substituir todas as aplicações de comunicação que existiam por um padrão bastante superior de apresentação do conteúdo.
No projeto do browser queriam que ele fosse bastante superior na apresentação do que o texto era naquela época. Para isto começaram a pensar em como adicionar esses 'recursos extras' ao texto simples das BBS.
Foi ai que surgiu as ideias de TAGS. As tags seriam marcadores que informariam uma mudança no texto simples mas elas não seriam exibidas, apenas modificariam o texto comum para um visualmente muito melhorado. Logicamente se um 'efeito' sobre o texto fosse começado ele tinha que terminar em algum lugar e é por esse motivo que temos as tags de fechamento ( começam com </ )
A primeira 'tag' que foi pensada foi para as letras : tipos de fontes de letras, cores , alinhamentos, disposições de destaque. Por exemplo envolvendo o texto com um início e fim de tag teriamos um efeito.
Exemplo: A seguir temos um exemplo de tag, a tag b que faz o texto ficar em negrito (b = bold em ingles ou negrito). Sendo assim, não queriam que o b fosse exibido então colocaram ele dentro de marcadores <>.
Assim se quisermos colocar um texto em negrito fariamos isso :<b>Texto em negrito</b>
O browser mostra esse efeito assim: Texto em negrito
Aí foram incorporando tags e mais tags e uma das mais notáveis foi a tag de imagem. Não era possível nas BBS transmitir imagens a não ser um arquivo de imagem, mas para exibi-la você precisaria de um programa como o paint, gimp ou coisa parecida. No browser a tag de imagem aponta para um arquivo externo que contém a imagem ( pode ser de qualquer tipo : jpg, gif, png e outros formatos) e foi dada ao browser não só a capacidade de exibir imagem, mas de mixar imagens, textos, cores, alinhamentos. Como o browser era de longe muito superior as antigas BBS eles ganharam popularidade rapidamente na Internet.
Um dos primeiros browsers do mundo que se tornaram populares foi o MOSAIC:

Um marco importante nesta fase foi a instalação de servidores web. As empresas vendo a economia tanto financeira quanto de tempo que essa 'comunicação' proporcionava começaram a instalar servidores para divulgar seus produtos, efetuar comunicados para seus fornecedores e clientes, etc. Isso dinamizou muitos processos que antes envolviam deslocamento físico de pessoas e agora podiam ser feitos via Internet.
Foi a década do boom da Internet e praticamente durou toda a década de 1990. Com isto o preço de computadores e equipamentos de comunicação caiu e popularizaram-se tanto que um modem que antes era um recurso caro que apenas uma empresa poderia pagar foi trocado por um roteador ip ( lógico que os serviços de infraestrutura de rede evoluíram também ) e, hoje, se você assinar a internet o roteador vem de brinde incluso no pacote por ser barato e sem ele nada acontece.

Já temos um grande avanço se comparado aos antigos texto mas ainda eram bem primitivos mas na Internet avançar é a regra. Nesta época a página HTML era sempre estática, ou seja, o seu conteúdo era sempre o mesmo. Você poderia enviar ou receber, mas sempre a mesma coisa.
Então foi dada ao browser a capacidade de enviar informações aos servidores web,ou seja, o servidor envia uma página com um formulário para o usuário preencher. O usuário preenche e clica num botão ( submit ). As informações do cliente são enviadas para o servidor. Assim os clientes podiam solicitar coisas para as empresas ou mesmo enviar informações de pedidos, compras, vendas etc.
Aí advinha o que aconteceu? Um monte de coisas erradas foi enviada aos servidores e estes gastavam seu tempo e processamento para informar o erro o que desagradava muito os usuários.
Para solucionar esse problema foi criada as linguagens de script. As linguagens de script foram projetadas para serem executadas do lado do cliente, ou seja, dentro do próprio browser e permitiram que fosse feita uma crítica as informações antes de enviá-las ao servidor. O principal ponto levantado nas linguagens de script foi a segurança. Ela tinha que ser poderosa para fazer uma tarefa, mas não podia, por exemplo, destruir a máquina do cliente ou imprimir 1000 folhas escritas em letras garrafais 'eu sou um orelha'.
E aí nasceu o JAVASCRIPT. Até hoje todos (desenvolvedores web) temos uma relação de amor e ódio por scripts porque eles proporcionam muitas coisas que não são possíveis de outra maneira, mas uma simples vírgula pode causar um erro que você demora uma hora para descobrir. Em termo de produtividade o desenvolvimento em javascript não é muito vantajoso, mas hoje em dia existem pacotes como o bootstrap que tem um monte de funcionalidades capazes de revolucionar a apresentação de um site e sua utilização é absolutamente ridícula de simples.
Algumas empresas continuavam não atendidas pelos recursos da Internet. A principal classe não atendida eram os bancos. Eles precisavam melhorar a comunicação com os seus clientes de maneira a agilizar o contato com eles e evitar que eles fossem as agências pagarem contas, solicitarem papéis como saldo da conta entre outras coisas. Até aqui todas as páginas da Internet foram desenvolvidas por programadores web e eram estáticas, ou seja, sempre tinham o mesmo conteúdo.
Foi aí que inventaram o conceito de páginas dinâmicas que nada mais era que uma página construída pelo servidor com dados vindos de um banco de dados ( por exemplo ) e essas informações eram formatadas para que o browser pudesse exibir automaticamente para o cliente sem a intervenção de programadores. Isto evitava o custo de desenvolvimento de novas páginas e tornava os processos mais automáticos.
Ai surgiram os servidores web de conteúdo dinâmico como o ASP ( hoje chamado asp clássico ), o PHP, o JAVA e outros. A maioria dos servidores dessa época estão na ativa ainda hoje devido a grande capacidade de evolução dessas plataformas para atender as novas demandas da Internet.
A atualidade
Outro grande marco na Internet foi a adoção do protocolo HTTPS na comunicação da maioria dos sites.Com isto a comunicação é feita de uma tal maneira que ao estabelecer a comunicação o browser e o servidor trocam chaves de segurança (veja chaves simétricas e assimétricas) e com isto apenas um consegue entender o que o outro está informando. É chamada de criptografia de ponta-a-ponta e aplicações, como o WhatsUp, criptografam as mensagens de maneira que, por exemplo, o governo dos Estados Unidos pedem acesso as informações porque processá-las ( descriptografar a mensagem ) levaria muito tempo.
Outro grande feito foi a melhoria na qualidade da comunicação. Hoje temos a banda larga com capacidade de trafegar 100mbps com fibra-ótica que dá uma confiabilidade excepcional a troca de informações. Problemas como a queda da comunicação estão virando histórias do passado. Hoje banda larga é tão vital quanto a energia elétrica pela facilidade que ela nos proporciona a nossa vida.
Em detalhes como funciona a sua rede local ?
As condições abaixo supõem que o computador está ligado a Internet e tudo está funcionando perfeitamente.1-Quando você liga seu computador o sistema operacional verifica que existe uma placa de rede.
2-O sistema operacional localiza e instala os drivers necessários ao funcionamento da placa de rede.
3-O sistema operacional localiza os protocolos e serviços de rede e os ativa.
4-O sistema operacional ativa a placa de rede
5-Ao ativar a placa de rede os protocolos de redes são disparados automaticamente e é enviado um 'broadcast' ( solicitação a todos computadores da rede e existe um endereço ip específico para a solicitação desse serviço ) a procura de um servidor DHCP (Dynamic Host Configuration Protocol). O servidor DHCP é o porteiro da sua rede, ele define quem pode ou não conectar a sua rede.
6-Na sua rede existe um roteador e o serviço de DHCP é feito por ele. Na configuração do roteador você ativa o serviço, define a faixa de endereçamento ip e tudo mais. Portanto, o roteador dá um endereço ip válido para ele começar a falar na sua rede.
7-Quando o DHCP retorna o endereço ip válido para seu micro ele retorna também o endereço do servidor DHCP.
O servidor DNS ( Domain Named System ) converte o nome que você digita na Url ou que está no link para o endereço ip real da Internet. Para isto ele tem uma lista interna de servidores, se ele souber, através da sua lista interna, o destino procurado, ele mesmo responde. Se ele não souber vai no DNS do seu provedor de Internet. Se o servidor DNS do seu provedor de Internet não souber ele vai perguntar ao servidor DNS hierarquicamente superior a ele até achar ou informar que não foi encontrado.
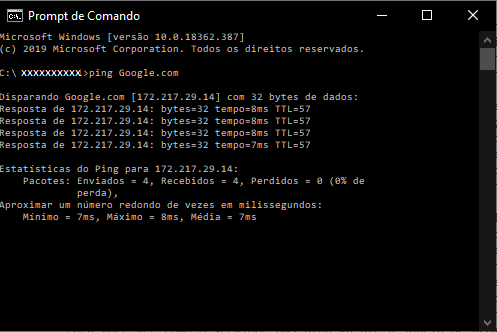
O serviço DHCP server também é feito pelo seu roteador que normalmente aponta para o DNS do seu provedor. Para você ver como o servidor DNS atua vá até a janela de prompt do windows e digite : ping google.com

Com isto sabemos que nosso servidor DNS está funcionando normalmente e que o endereço da Google.com na Internet é 172.217.29.14 e que a comunicação foi boa, sem perdas ( 0 pacotes perdidos ).
Em detalhes como funciona a Internet ?
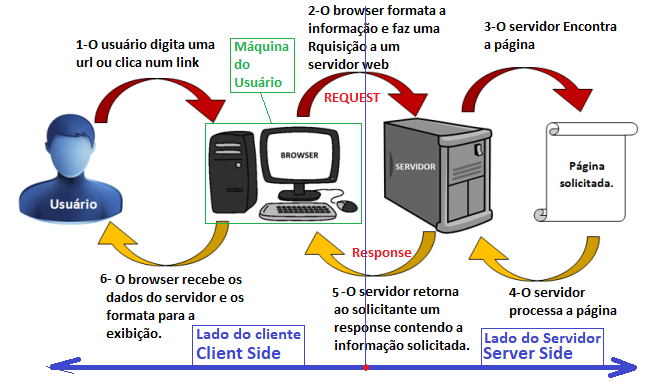
Se baseie na figura do seu computador comunicando com o servidor da Internet acima ( não a última mas sim a anterior ).
1-Você abre o browser e digita a url que deseja visitar. Pode ser um site de pesquisa, um banco, qualquer site da Internet. Ex: http://www.google.com.br
2-O Browser verifica a url digitada. Temos 2 possibilidades:
2.1-Na url foi digitado um endereço IP. Neste caso ele identifica se pertence a rede local ou externa a rede local. Sendo assim ele envia a requisição para a rede local ou para a Internet, diretamente.
2.2-Na url local foi digitado um 'nome' de um site, tipo www.google.com.br. Neste caso o servidor procura trocar o 'nome' pelo endereço IP. Procura na lista interna de roteamento ( vide protocolo ARP ) e, se achar, envia a requisição ao servidor web. Caso não ache, o servidor web vai procurar no servidor DNS externo, normalmente o fornecido pelo seu provedor de Internet.
3- O servidor web procura a página no servidor DNS. Se não encontrar envia o erro 404 que é um padrão de resposta para páginas não encontradas.
4-Mas se o servidor foi encontrado a requisição é enviada ao servidor web. Ao receber essa 'requisição' o servidor web verifica a segurança. Como você ainda não fez login nem participou de nenhuma autenticação até o momento seu usuário é um usuário 'anônimo' da Internet, o famoso ISUSR. Esse cara tem a permissão no servidor para acessar apenas as páginas públicas como as páginas de login, por exemplo.
5-Em seguida o servidor web verifica a natureza da página : é uma página estática ou dinâmica ? Isto é feito pela extensão da página...se for .html é estática e se for, por exemplo, .aspx é dinâmica. Se for estática, o servidor envia ela diretamente para o browser do cliente solicitante. Mas se for uma página dinâmica ele solicita o serviço externo ( como bancos de dados, envio de email e muitos outros serviços), recebe a resposta, concatena com o conteúdo da página e envia para o browser solicitante. Chamamos este processo de response ou resposta do servidor
Note que todo o processamento e páginas dinâmicas acaba em puro HTML, é a única coisa que o browser entende.
6-O browser recebe as informações do servidor e as exibe conforme as informações do documento HTML.Consideramos a Internet uma das grandes conquistas da humanidade para este século e não foi à toa não.